阪神・淡路大震災といやー、ワタクシもこーゆーお仕事したことがござんしたノダ。震災を機に設立された被災障害者支援のNPO、ゆめ風基金の呼びかけ人をしてる妹尾哲巳さんのお誘いでデザインした、妹尾さんと三浦芳男さんのピアノ・デュオのライヴCDナノダ。写真はきのうの記事にも登場した高嶋敏展さん。収益はゆめ風基金に寄附されるノダ。2009年発売で、ウチにもちょこっとだけ在庫がござんすノダ。
投稿者: 石川陽春
島根初開催、写真展「東日本大震災を忘れない為に、阪神大震災を思い出す」
いつもナニかのお仕事でごいっしょしてる高嶋敏展さんが企画した写真展のお知らせでござい。20年前、阪神・淡路大震災の発生翌月の2月から3月にかけて、被災者たちが身のまわりを撮った写真が展示されるノダ。これまで全国50か所で展示されてきたそーナノダけど、島根県では今回がはじめてナノダ。
今んトコ1/16(土)の雲南市木次町を皮切りに、東日本大震災発生から5年をむかえる3月にかけて、出雲市斐川町と松江市立中央図書館での展示が決定してるノダ。震災発生20年を迎える1/17(日)にあわせて、避難所に設営されてたテントに寝泊まりするイヴェントも予定されてるノダ。くわしいこたぁ高嶋さんがFacebookに書いたのを読んでおくれやす。
あたしゃ写真2枚をスキャンするっちゅー、ささやか〜なお手伝いをしましてござい(^_^;
みなさま、シェア拡散にご協力をお願いします!いつの間にか、あの日、あの災害の記憶が薄らいでいく。その事に自分自身は気づきもしないで。ふと振り返った時、言い表せない不安と恐怖を感じるのは僕だけではないはずです。未曾有の災害とやらがこの…
Posted by 高嶋 敏展 on 2016年1月15日
お手伝い&参加者募集です。写真展「東日本大震災を忘れない為に、阪神大震災を思い出す」展示準備を15日の14時より木次の食の杜のかやぶきの家、むろやま忠庵で行ないます。なんと!神戸の避難所で使われていたテントは説明書も何もないので苦戦が…
Posted by 高嶋 敏展 on 2016年1月13日
写真展「東日本大震災を忘れない為に、阪神大震災を思い出す」じつは今回、初めてやってみようと思うアイディアがあります。写真展の会場では不条理や悲劇に憤ったとしても帰りの車に乗り込んだ瞬間に「で、お昼ごはんは何食べる?」という会話にすり替わ…
Posted by 高嶋 敏展 on 2016年1月12日
WordPressのプラグインでBehanceのデータをサイト内に表示させてみたノダ
きのうはBehanceのデータをAdobe Portfolioで見られるよーにしたノダけど、ほにゃこのサイトでもBehanceのデータを表示できんかニャ? と思って、Portfolio ManagerっちゅーWordPressのプラグインを導入してみたノダ。
Portfolio Manager | by eLEOPARD
ここで プラグインや導入過程の説明はせんけど(こーゆーのが得意なブロガーさんにおまかせナノダ(^_^;)、英語の説明読みつつ設定して、ひとまず公開してみたノダ↓
制作実績 | 石川陽春 – ISHIKAWA Kiyoharu


しばらくはこの形でサイト内にポートフォリオを表示させておくノダ。そのウチPortfolio Managerのヴァージョン・アップや、別のプラグインの登場があれば、そのつど見直したいニャ。
Adobe Portfolioを導入してみたノダ
ワタクシの日々の仕事に欠かせないInDesignやPhotoshopをふくむAdobe Creative Cloud(CC)に、Adobe Portfolioってサーヴィスが加わってるってのを ↓の記事で知ったノダ。
Adobe Portfolioで簡単にポートフォリオサイトを作成
Adobeによる公式サイト ↓
ワタクシみたいにCCのSNSであるBehanceをポートフォリオとして使ってる場合は、Behanceにのっけてるデータを同期させて、シンプルなポートフォリオサイトが作れるノダ。
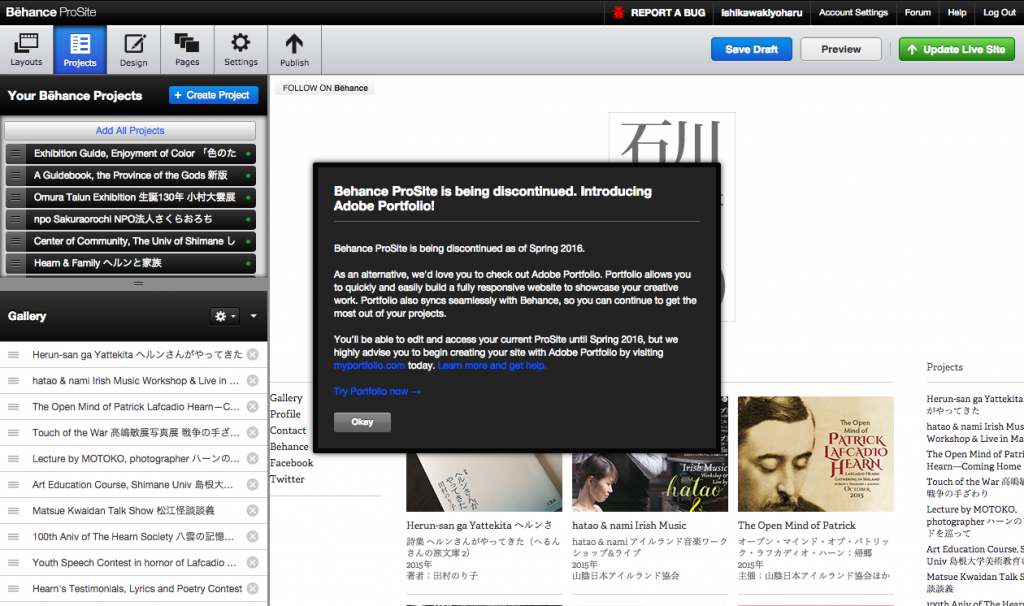
今までも同種のサーヴィスとしてProSiteってのがあったノダけど、ProSiteの編集画面にログインしてみたところ、「ProSiteはこの春にサーヴィス終了するんで、Adobe Portfolioに移行してちょ」みたいなメッセイジが出たノダ。

ほんならさっそく、と思い立って、Adobe Portfolioを導入してみたノダ。Behanceとの同期をふくめた初期設定と、すぐにできるカスタマイズは十数分で終わったノダ。


まだ使い勝手をよー把握してないトコがあるけど、とりあえず、表示デバイスやブラウザーの画面幅に応じてレイアウトが切り替わるレスポンシブサイトが出力できるのは助かるニャ。
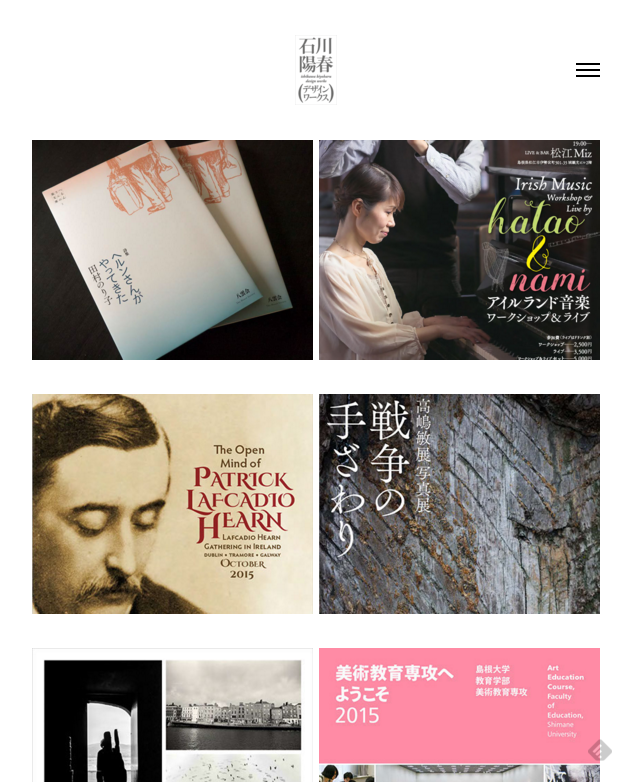
ちゅーワケで、Adobe Portfolioによるワタクシのポートフォリオサイトは ↓
ホントのトコロ、ポートフォリオサイトの理想は、BehanceやAdobe Portfolioとかの外部サーヴィスだけじゃなくて、このishikawakiyoharu.infoでデータを公開する形ナノダ。今、Behanceとこのサイトを同期できないかどーかさぐってるトコでもあるんで、もし形になったら報告するぞよ。
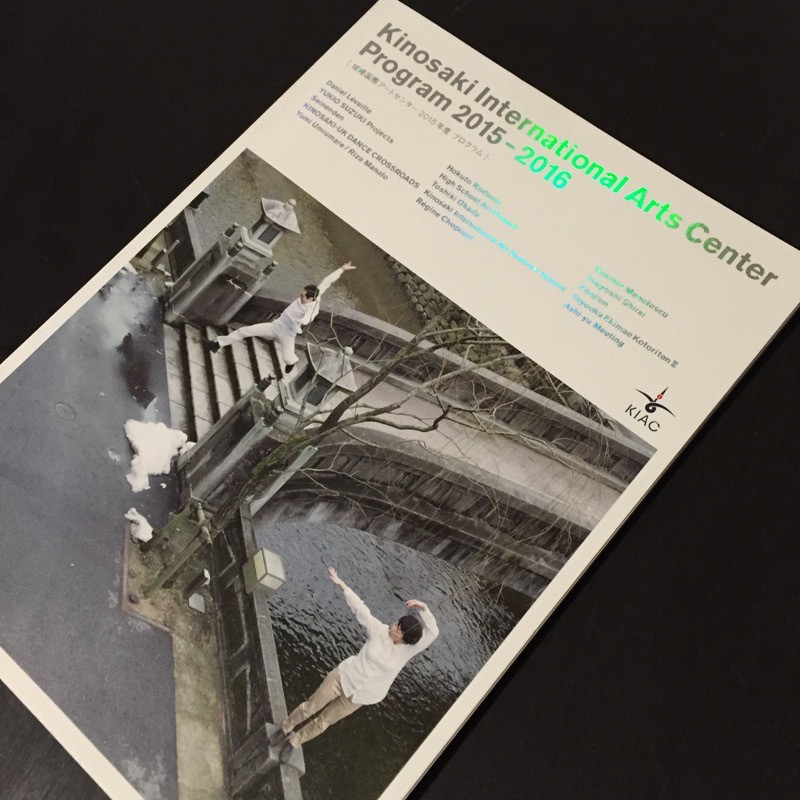
『城崎国際アートセンター2015年度プログラム』
城崎国際アートセンターっちゅー、城崎温泉にあるアーティスト・イン・レジデンスの拠点施設のプログラムもろたノダ。”Take Free”って書いてるんで、いろんなトコに置いてあるんだろニャ。
A4判で64頁。高級紙(ヴァンヌーボ?)使ってるんじゃなかろかニャ? 上品な仕上がりでござい。
日英対訳、おもにサン・セリフ系書体で、シンプルにグリッド・システムで組み上がってるノダ。エエ組版のお手本でござい♪
『FUKUOKA STYLE』買いそろえたノダ
年末のことナノダけど、雑誌『FUKUOKA STYLE』(発行:福博綜合印刷、発売:星雲社)のバックナンバー全30号+別冊1号を買いそろえたノダ。
1991年から2001年にかけて福岡の印刷会社が出してた季刊誌で、福岡を中心に古今の九州の文化を、ときにはアジア各地の取材も交えて掘り下げてたノダ。関門海峡の向こうの本屋さんにも並んでて、大学生じぶんに買ったり立ち読みしたりしてたノダ(^_^;、
ここ数年、毎年のよーに九州に出かけるウチに、福岡のお店でたまたま再会してから、持ってない号を2年ちょいかけて少しずつ買い足してきたノダ。こんだけあるんで、まだ読めてない記事は多いノダけど、九州文化の参考書として、エディトリアル・デザインのお手本として、折にふれて広げてるノダ。






デザインは中垣信夫さんの事務所。学生じぶんにゃ『美術手帖』にカラー版美術史シリーズ(美術出版社)や、『InterCommunication』(NTT出版)といった中垣デザインの出版物に縁があってよく手にとってたニャ。
終刊から15年たって、ネット上にゃあまり情報が出なくなった雑誌だけど、↓ に各号の特集と刊行年月がまとまってるノダ。
《真田丸》はじまったニャ
さっきBSで《真田丸》の第1回見てたノダけど、いやー、こりゃエエわ(´∀`)ノ
大河ドラマ視聴歴30年で、これほどo(^-^)oワクワクして第1回見終わったって、ちょと記憶にないぞよ。
仕事柄、ドラマ見るときってタイトルバックのデザインとかテロップの書体とかにもちゅーもくするノダけど、タイトルバックで、今までの大河ドラマになかったよーなクレジットの明滅とか、なつかしい旧作のあの手この手も取り入れられてて……
地上波このあと20:00からなんで、ワタクシがどーゆートコに食いついたかは、またの機会に話しまひょ。
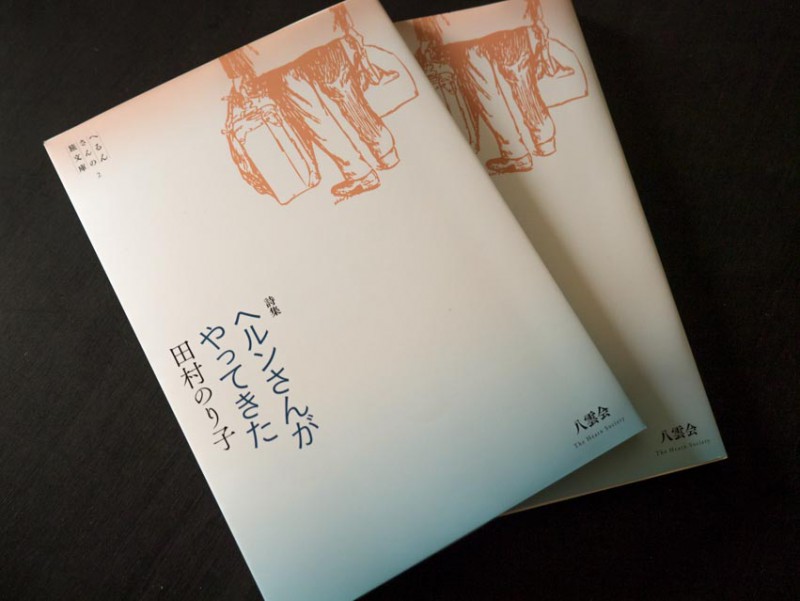
『山陰中央新報』に田村のり子さん『ヘルンさんがやってきた』の記事
きのうの『山陰中央新報』に、ワタクシがデザインした田村のり子さんの詩集『ヘルンさんがやってきた』(八雲会)の記事がのったノダ。ネットじゃリード文まで読めるノダ。ワタクシもまだ紙面は読めてまへん(^_^;
山陰中央新報 – 八雲テーマにした詩集を出版 松江の詩人・田村さん
『山陰中央新報』にゃ、日をあらためて書評ものるって話も八雲会から聞いてるんで(こっちは全文紙面だけかと)、掲載されたらここでも知らせるノダ。
Ustream大賞2015にエントリー「さいばば食堂」…蔵出し映像に登場してマス
熊本から月2回、今は第1・第3火曜日の20:30から配信されてるUstream番組「さいばば食堂」。2014年8月に出演したときの蔵出し映像が、今日から公開されてるノダ。「小泉八雲と熊本」って本篇のテーマの流れで、ワタクシがやってきたへるんさんモノのデザインのおはなしをしてる10分ちょいの映像でござい。
「さいばば食堂」は、あした1/8まで投票受付してるUstream大賞2015にエントリーしてるノダ。メイル・アドレスがあれば誰でも投票できるノダ。ワタクシの出演回はさておいても(^_^; 東京渋谷に日曜おひるの喫茶室(NHK-FMの「日曜喫茶室」ね)あれば、熊本にゃ火曜の夜の食堂ありって感じで、さいば支配人ほかレギュラー陣と、主に熊本ゆかりのお客さんが、幅広いテーマで落ちついたふんいきでおはなししてるんで、気に入った回があったら投票しちゃってちょ♪
「アーカイブ」からこれまでの配信映像が見られるノダ。
すべての回じゃないけど、YouTubeにもこれまでの映像があるノダ。
出演直後の記事↓