ワタクシの日々の仕事に欠かせないInDesignやPhotoshopをふくむAdobe Creative Cloud(CC)に、Adobe Portfolioってサーヴィスが加わってるってのを ↓の記事で知ったノダ。
Adobe Portfolioで簡単にポートフォリオサイトを作成
Adobeによる公式サイト ↓
ワタクシみたいにCCのSNSであるBehanceをポートフォリオとして使ってる場合は、Behanceにのっけてるデータを同期させて、シンプルなポートフォリオサイトが作れるノダ。
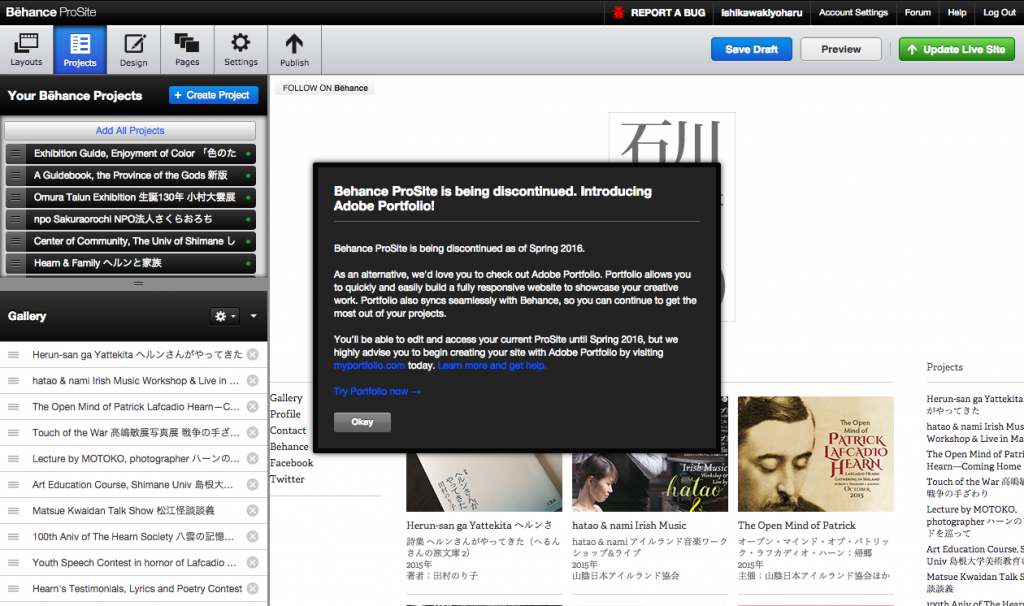
今までも同種のサーヴィスとしてProSiteってのがあったノダけど、ProSiteの編集画面にログインしてみたところ、「ProSiteはこの春にサーヴィス終了するんで、Adobe Portfolioに移行してちょ」みたいなメッセイジが出たノダ。

ほんならさっそく、と思い立って、Adobe Portfolioを導入してみたノダ。Behanceとの同期をふくめた初期設定と、すぐにできるカスタマイズは十数分で終わったノダ。


まだ使い勝手をよー把握してないトコがあるけど、とりあえず、表示デバイスやブラウザーの画面幅に応じてレイアウトが切り替わるレスポンシブサイトが出力できるのは助かるニャ。
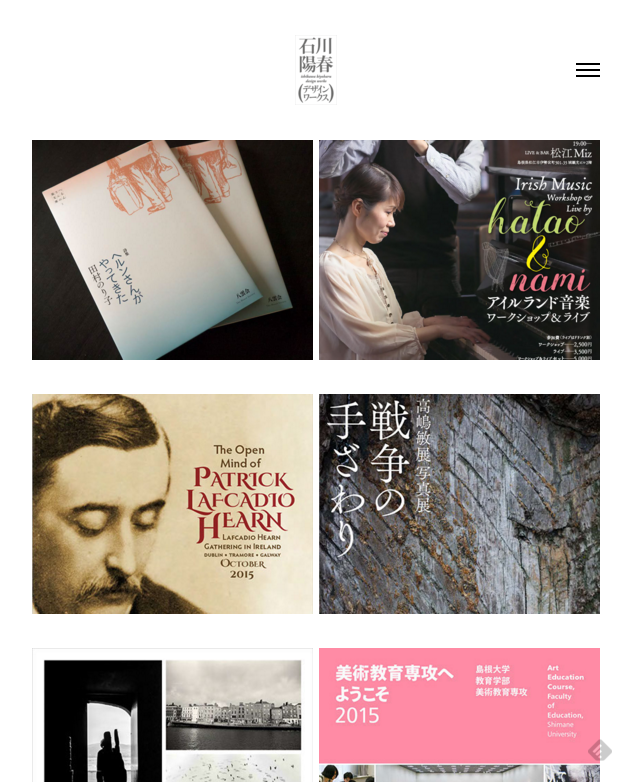
ちゅーワケで、Adobe Portfolioによるワタクシのポートフォリオサイトは ↓
ホントのトコロ、ポートフォリオサイトの理想は、BehanceやAdobe Portfolioとかの外部サーヴィスだけじゃなくて、このishikawakiyoharu.infoでデータを公開する形ナノダ。今、Behanceとこのサイトを同期できないかどーかさぐってるトコでもあるんで、もし形になったら報告するぞよ。
