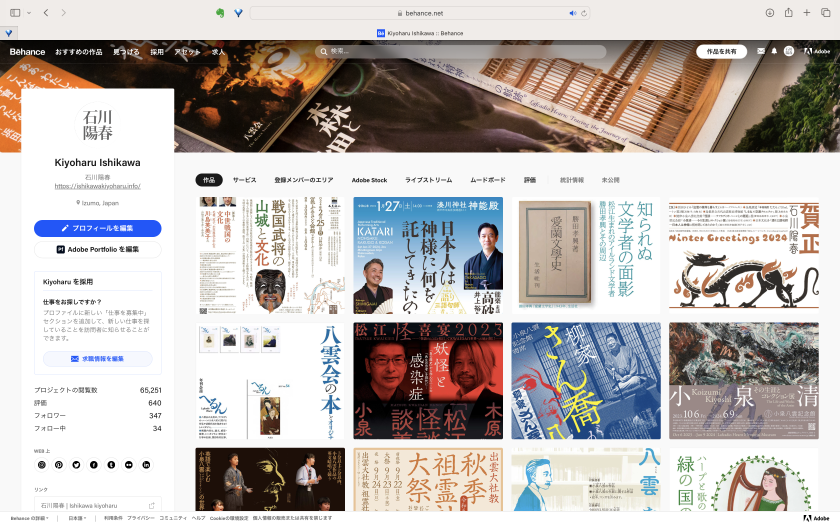
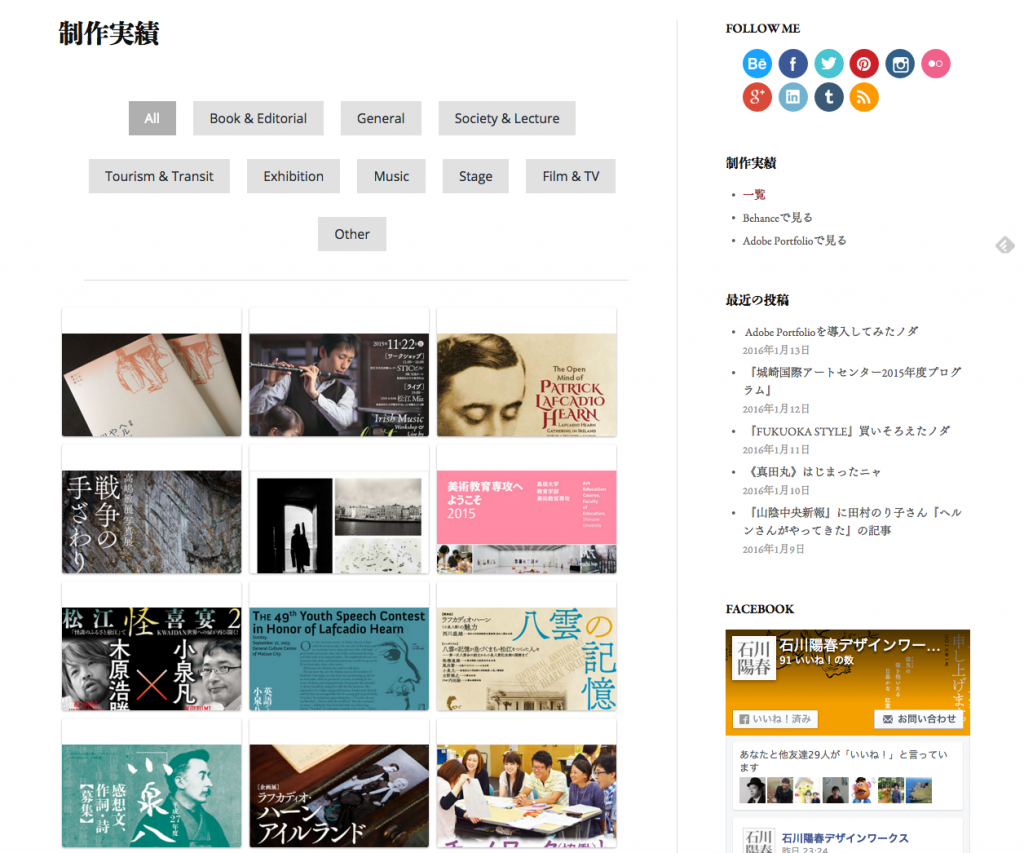
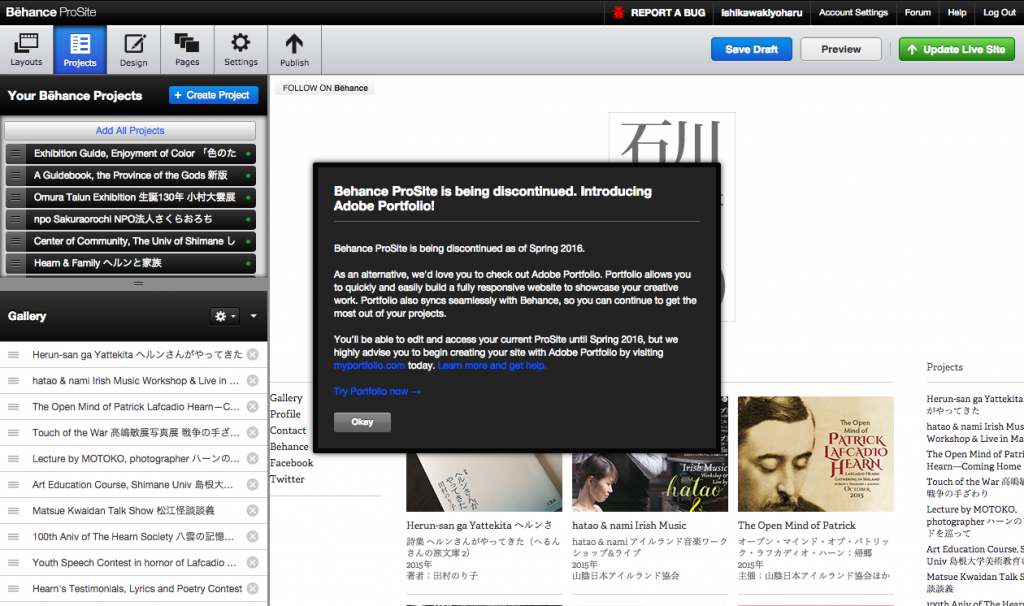
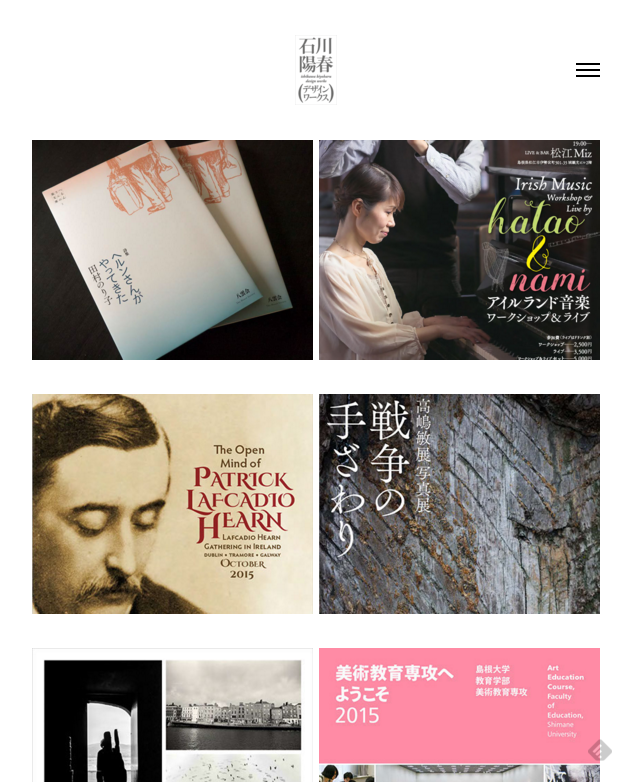
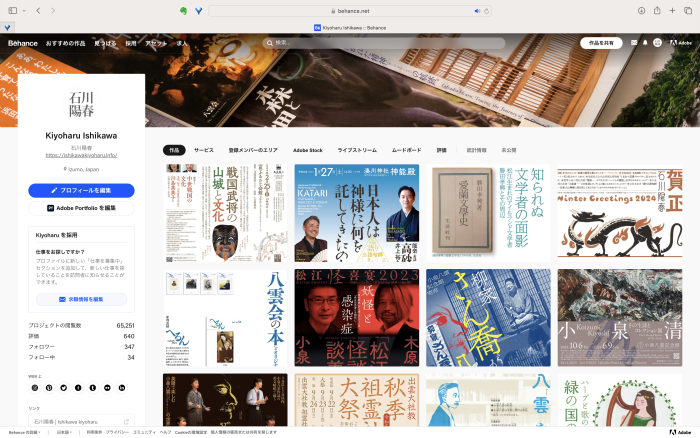
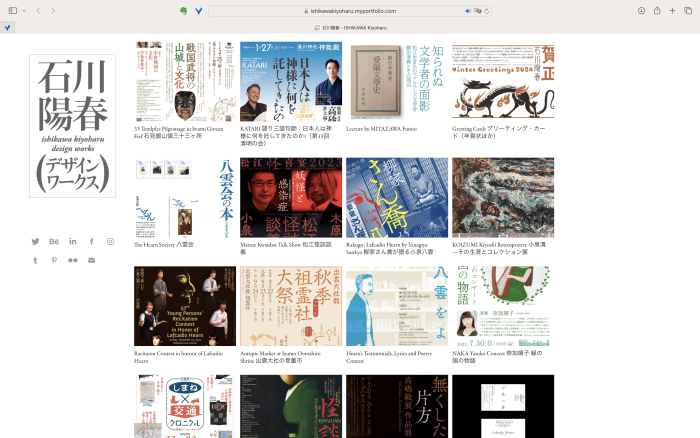
長いコト掲載が滞ってた(;´Д`)制作実績を、クリエイター向けSNSのBehanceと、Behanceの投稿データと同期してこしらえることができるポートフォリオ・サイトのAdobe Portfolioに、一挙掲載しましてござい(掲載内容はBehance、Adobe Portfolio共通)。


2020年以降の制作実績を追加したノダ。Behance、Adobe Portofolioとも、トップページにゃ制作年代の新しいモノから古いモノの順番に並べてあるノダ。上から順に数えたら、本記事掲載時点で48件あったノダ(2019年以前から継続中の実績に、新作を追加したものを含む)。未掲載の制作実績を、どんだけためこんでたんだか(@@;)
画像のうち、展示グラフィックの画像は、展示会場で撮影した写真を使ってるけど、それ以外の画像は、基本的にPDFファイルから書き出したデータござい。ホントは紙の質感を見せたい印刷物は写真で紹介したいし、文字による情報も改善の余地があるノダけど、まずは最新作までの情報をまとめて見られるよーにするコトを優先させたノダ。
気がつきゃBehanceとAdobe Portfolioにゃ、(デザインとは関係ないコトしてた)大学院出てから20年分の制作実績をのっけたことになるノダニャ。ザッと見渡すだけでも、ゲエフウが一貫してるトコも変わんないトコも見える気がして、ワレながらキョーミ深いコトになってるノダ。あらためまして、どーぞ見てやっておくれやす<(_ _)>